#ui-components
#ui-components
[ follow ]
#javascript #web-development #css #tailwind-css #ai-tools #accessibility #design-resources #react #nextjs
fromMedium
3 days ago3 Practical Tips for Making Most of Claude for Coding UI Components
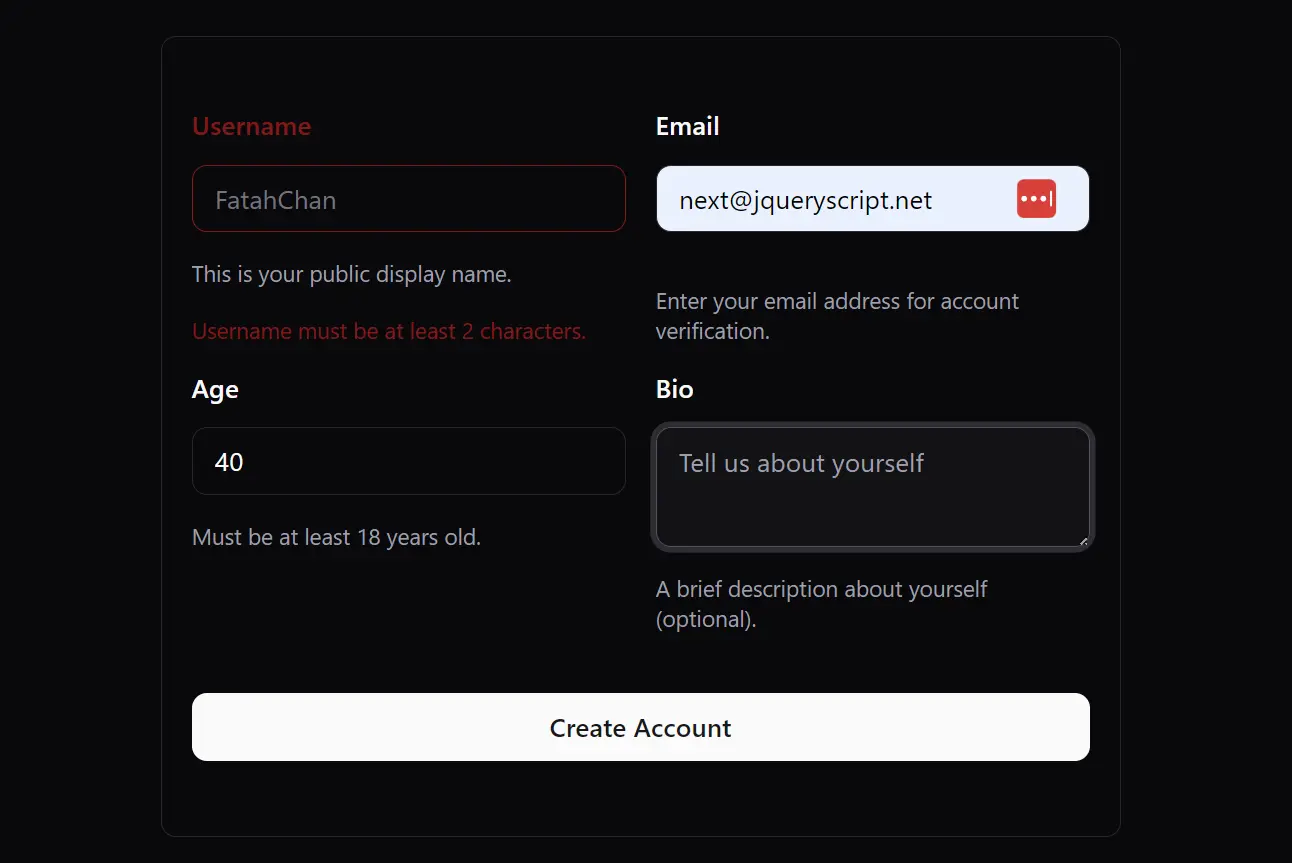
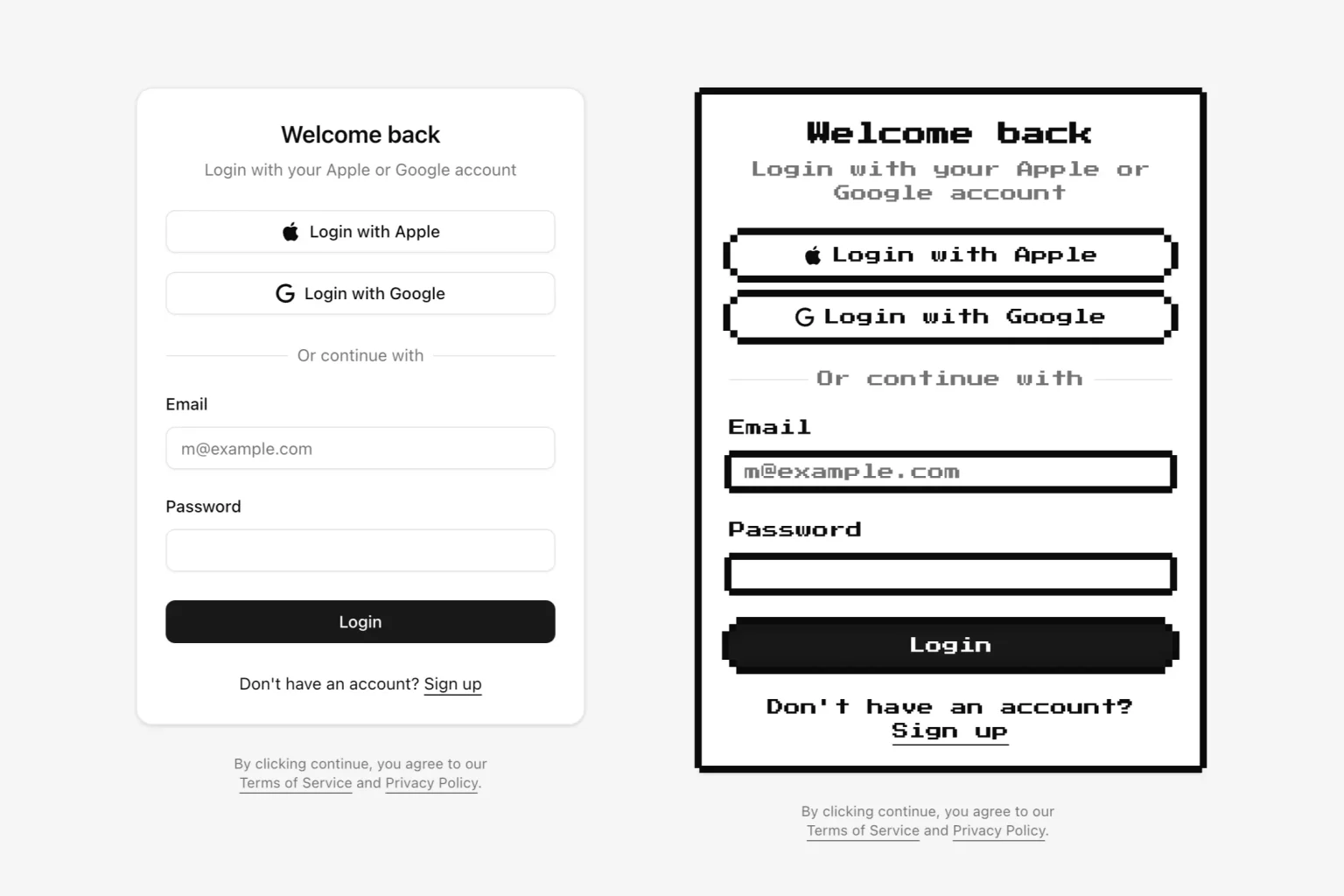
Claude is a very powerful AI tool that works especially well for coding. It's possible to code entire applications or services in Claude. That's why Claude quickly becomes a very important tool in a product designer's toolkit. It allows us to move quickly and build not only fast interactive prototypes, but also code UI components ready for implementation. To make this guide more specific, I will use Claude to code a sign-up web form.
Artificial intelligence
Software development
fromMedium
6 months agoHow to Build a Successful Product: Lessons from Launching and Growing a Freight Transportation...
Adapt plans based on real user feedback while maintaining a structured approach.
Establishing close communication between designers and developers improves teamwork and efficiency.
fromCSS-Tricks
6 months agoA First Look at the Interest Invoker API (for Hover-Triggered Popovers) | CSS-Tricks
The Interest Invoker API allows developers to create tooltips, hover menus, and other UI elements using declarative HTML, enabling hover-triggered interactions without JavaScript.
Web development
fromHackernoon
2 years agoHow We Built a Semantic Search Engine for React Components Using AI | HackerNoon
We developed a retrieval system for UI components that combines transformer-based embeddings with generative pre-processing. This approach enables latent semantic querying with natural language expressions rather than strict term matching.
UX design
[ Load more ]